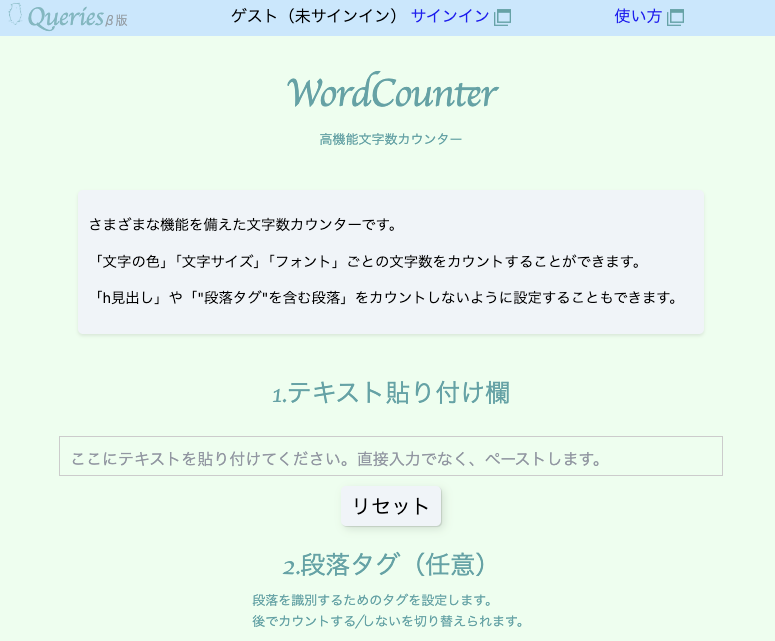
高機能な文字数カウンターを公開しました。
文字の「色」「サイズ」「フォント」といったスタイルごとに、該当の文字の数をカウントします。
登録不要で使用することができます。
エクセルやGoogleスプレッドシートで行う方法もありますが、より使い勝手の良いものを目指しました。
文字数カウンターの使い方
1.カウント準備

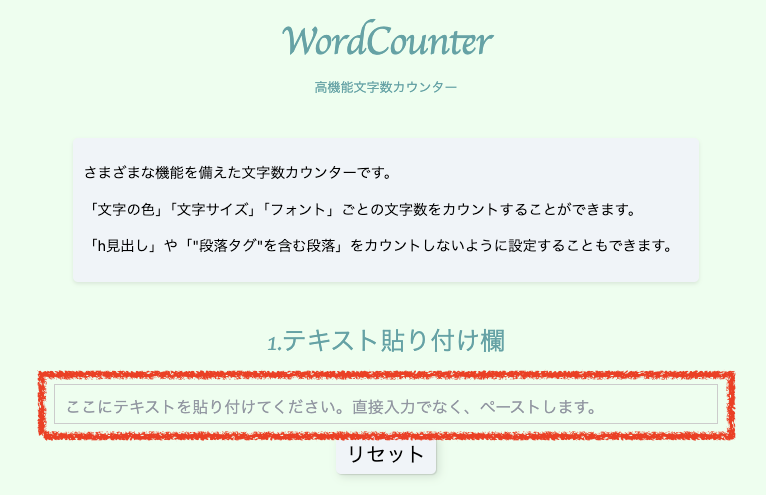
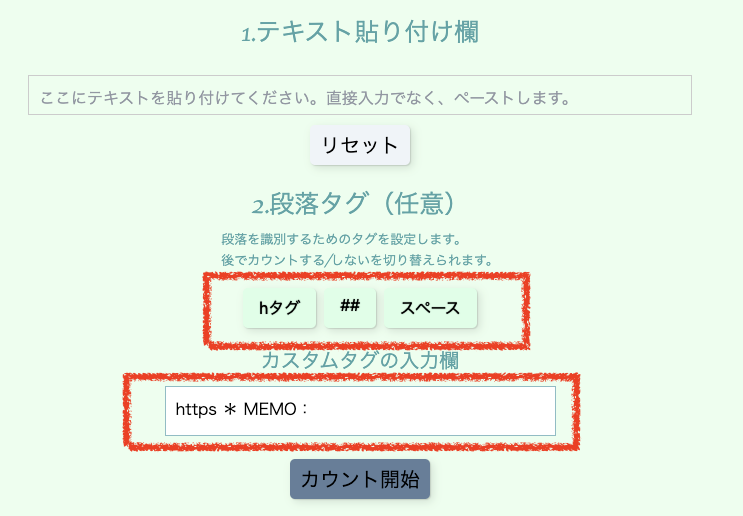
テキストをコピーして「テキスト貼り付け欄」に貼り付けます。
必要に応じて「段落タグ」を設定します。
段落タグとは段落であることを識別するためのタグで、該当のタグから始まるテキストは、ひとかたまりの段落であるとみなされます。
この段落タグから始まる段落について、後から「カウントする」「カウントから除外する」といった切り替えが可能です。

例えば「h見出しタグ」やマークアップ記法「##」を指定しておくと、後でカウントから除外することができます。
そのほか、自身でカスタマイズしたタグを指定することもできます。複数指定したい場合はスペースで区切って入力します。
2.カウント開始・調整
テキストの入力と、タグの設定が済んだらボタンを押してカウントを開始します。
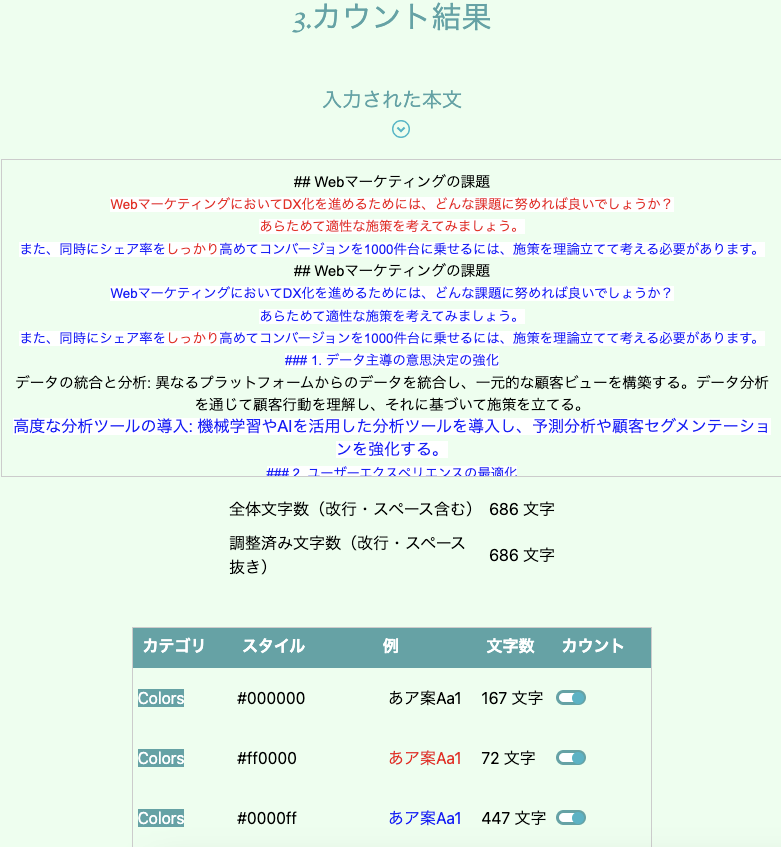
すると「全体文字数」「調整済み文字数」が出力されます。

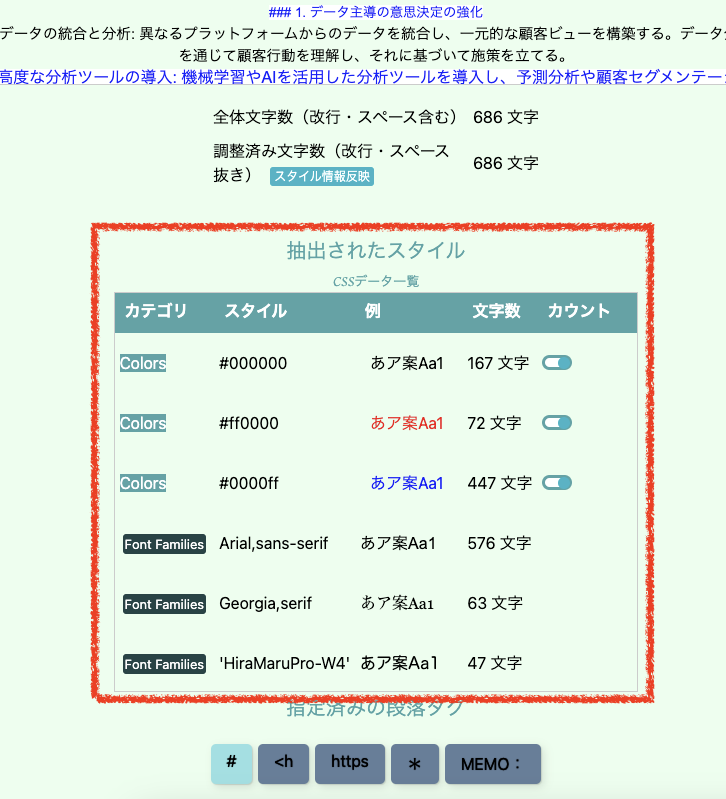
「抽出されたスタイル」のテーブルでは、「スタイルの種類」と「スタイルごとの文字数」が出力されます。さらに、「カウント」を有効化・無効化することで、該当のスタイルをカウントするかどうかを変更できます。もし変更すると、「調整済み文字数」が再計算されます。

同様に、「指定済みの段落タグ」も、オンオフを切り替えることで、該当の段落をカウントするかどうか変更できます。
なお段落タグを指定したにもかかわらず、入力テキスト内に一度も登場しなかったものは、グレーアウトして操作できないようになっています。
ご留意事項
カウントには誤差の可能性がある
見出し通り、「空白」や「改行」は1文字としてカウントしません。そのため、他の文字数計算ツールとの誤差が生じる可能性があります。
また、スタイルごとにカウントするには複雑な処理を行なう必要があり、場合によっては一部の文字に対して重複計算・計算漏れが発生する可能性もゼロではありません。
本ツールは文字数の厳密性を保証するものではございませんので、その旨をご承知のうえでご利用いただければと思います。
カウント設定可能なスタイルは色のみ
現状、「カウントする」「カウントしない」の切り替えが可能なのは「文字色」のみです。その他のスタイルはニーズがないと考えてこのような仕様にしていますが、もし要望をいただければ機能追加しようと考えています。なおその他の候補としては「太字/イタリック/取り消し線」「背景色」などがあるかと思いました。
うまくいかない場合の対処法
本ツールは、入力テキストをHTML要素として扱い、複雑な処理を行います。そこで入力されたデータの形式によっては正常な計算ができない場合があります。
もしどうしてもうまく動作しない場合は、カウントしたいテキストをGoogleドキュメントやWordといったエディターに一度貼り付けたうえでコピー&ペーストしていただくと動作する可能性があります。
追加要望・不具合連絡
追加のご要望や不具合のご連絡など、お声をいただくことを歓迎しております。
ご連絡は、コメント欄または、ツールのフッター部分に記載しているフォームからお願いいたします。